Amazon Mobile UI
Role
UX Design
Summary
My role in this project was to create a responsive mobile users experience for displaying product variations on the B2B side of amazon. Through this project I explored different pattern to visualize and simplify the complexity of products that have multiple variations. The goal was to help business customers make informed decisions.
Challenge
- Understand and research the nature of the B2B e-commerce, products and the customers. I did that through reading previous research and observing traditional B2B markets through different mediums (traditional catalogs, websites, mobile apps etc).
- Transform complex user experiences and interfaces that are loaded with information and transactions into a small view port without reducing the convenience of the experience.
Design Challange
Solution
Users on Amazon supply are expected to either search or browse. As shown in the flow diagram below, for each product on the website there are more details and as a user navigating through the flow there must be filters and sorting capabilities to help users make informed decisions and direct the user experience.
The proposed design provides scalability of the product detail page for mobile versions. It provides users with familiar experience that looks like other product detail pages. However, due to the complex nature of the product an innovative table-like list is provided on the screen. The table provides some interactions to help users filter, sort and browse. It also allows users to seek for more info and compare buying options.
Process
Research
It's all about the customers, so the initial phase in the design process was to understand the user base I'm designing for. B2B customers are business users who need detailed technical specifications and they buy in huge quantities in a repetitive process. I also worked collaboratively with the user researcher to design based on the personas that were created.
B2B Customers could be a variety of customers with different needs from supply managers to researchers in labs who require supply to support their research
Some of the research questions that came into my mind were:
- How many steps should the experience consist of in order to have the user make a buying decision?
- What can be removed or hidden from the current step?
- Does mobile customers need different information assuming they will be in a different context?
In order to understand the market I went all the way to role playing and mocking up the process of buying a product from regular bulky catalogs that were surprisingly not so hard to navigate through. Why? Tables!
I also had to look into what others been doing in the market. How are users been served by other similar services and how satisfying is that experience?
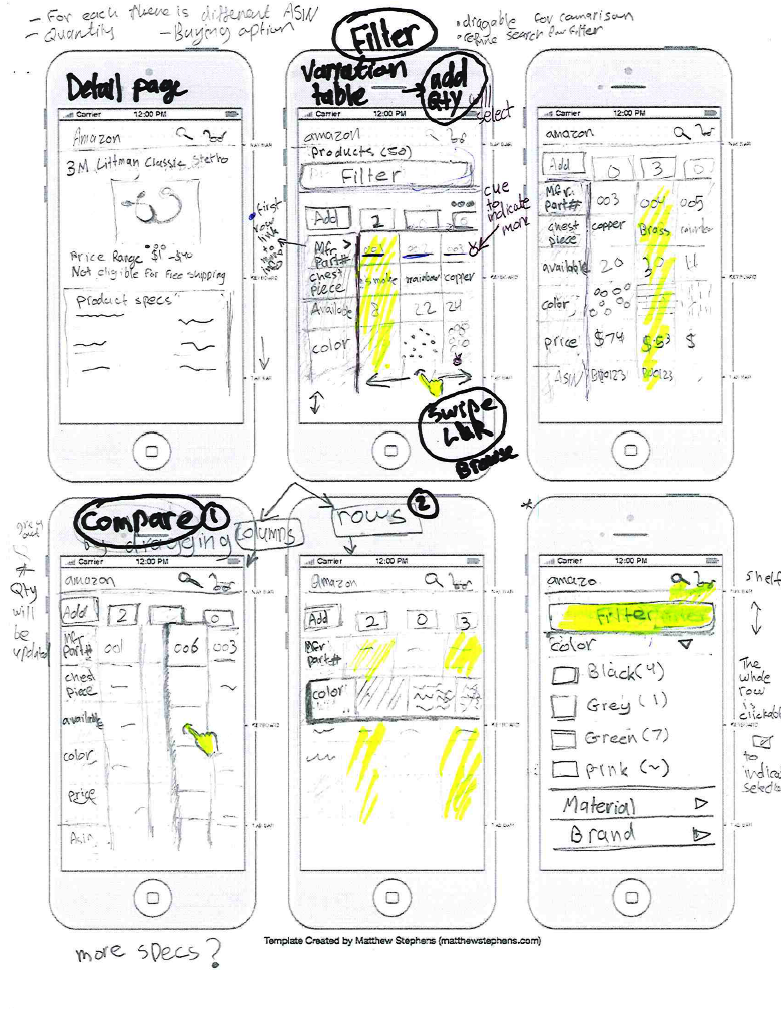
Brainstorming and sketching
I brainstormed and sketched out many patterns and designs for the different features on the product details page. To avoid getting overwhelmed, I sketched out feature by feature and then combined the ones that received the best responses from showing and sharing them with the team in out weekly and daily meetings.
An example of how some of the sketches looked like. I blurred the content due to privacy reasons.
Patterns
Working in a large organization like Amazon requires awareness of the different styles and patterns used to insure that the innovative designs I came up didn't violate any of the design guidelines. I had several meetings with designers from other teams like from example the Universal shopping experience ,Automotive and Replacements Parts Platform. That process was so helpful to avoid reinventing the wheel and gave me the chance to support my design decisions with information and research been performed before on our customers through other teams.
Wireframes and Iterations
After performing informal user testing (guerrilla testing in the building and the internal coffee shop) I started to work on axure to create wireframes to show the design in higher level of detail. I wanted to learn a new tool and that's why I chose axure.
The images show one of the iterations emphasizing on the filter and sort functionalities.
Higher Fidelity Mockups
The final outcome was an interactive hi fidelity mockup of the proposed design using Axure. The interactive prototype provided the whole experience of shopping on mobile on the product detail page not only the product variations table. The reason is that I wanted to provide the complete user flow. I also created a video to provide scenarios and narrative to the experience.
Documentation
An important final step was to provide a documentation that showed the details of the design, alternatives and patterns that could be applied.
Designing for the B2B market was a completely new domain to me. This experience taught me to consider design as a tool abstract from the domain. However, learning and observing the market before designing for it was very helpful in the initial phase.